Autor článku:
Martin Schmol
Zdroje článku:
Rýchlosť webstránky – prečo je dôležitá, ako ju zmerať a zvýšiť
Rýchlosť webstránky výrazne ovplyvňuje výsledky spoločnosti v online marketingu. Prečo je dôležité mať rýchly web, ako zmerať rýchlosť webu a ako zrýchliť webstránku sa dozviete v článku.

Prečo mať rýchly web?
Pomalé načítanie webu jednoducho odrádza užívateľov, najmä ak na ňom chcú stráviť dlhší čas (typickým príkladom môže byť väčší nákup v e-shope). Rýchlosť je na vrchole UX pyramídy. Rýchlosť však priamo ovplyvňuje aj SEO (umiestnenie vo vyhľadávači) a PPC kampane.
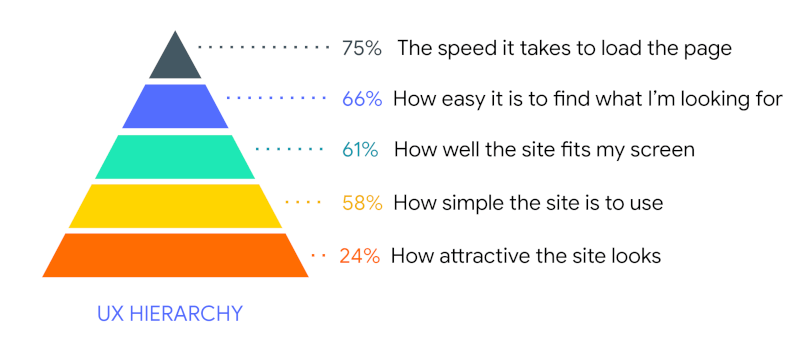
Rýchlosť je na vrchole UX pyramídy
Faktory UX (user experience), teda užívateľského zážitku, je tiež možné zoradiť od najdôležitejšieho, po najmenej dôležitý. Myslíte, že dôležitejšia atraktivita stránky, alebo rýchlosť načítania?

Pomalý web odrádza návštevníkov
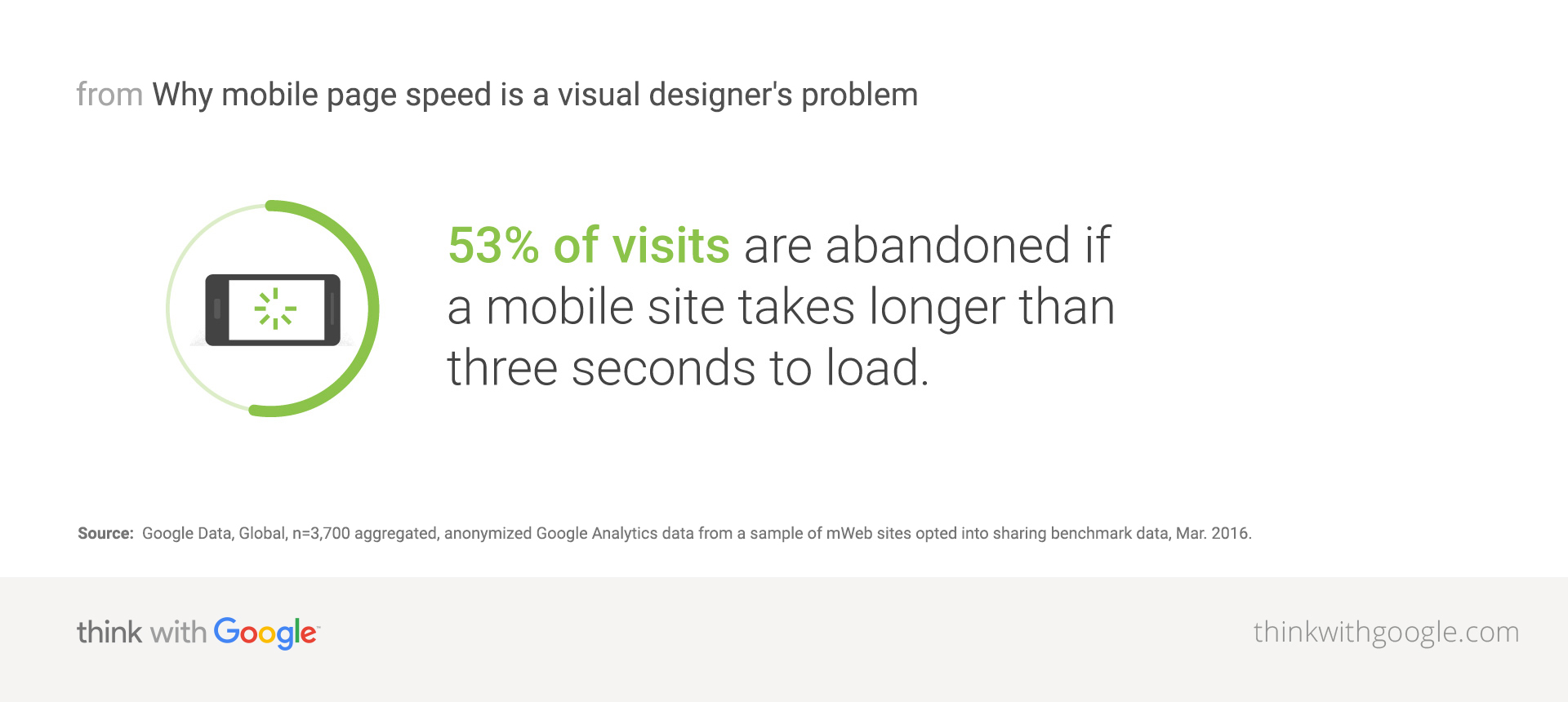
Podľa štatistík Googlu, ktorý zhromažďuje údaje o rýchlosti a návštevnosti webov, až 53% užívateľov opúšťa web, pokiaľ sa nenačíta do 3 sekúnd. Napriek tomu, že ste užívateľa na svoj web dokázali dostať, kvôli jeho nízkej rýchlosti sa z neho nestane platiaci zákazník. Štatistiky tiež uvádzajú, že máte o 24% vyššiu šancu, že návštevník na webe zostane, ak ten spĺňa tzv. Web Vitals. O tých sa dočítate v ďalšej časti článku.
Americký gigant Walmart vykonal viacero testov, ktorých výsledkom bolo zistenie, že s každým spomalením webu o 1 sekundu klesali konverzie webu o 2%. K podobným zisteniam dospela Shopzilla, ktorá skrátila načítanie stránky o 5 sekúnd, čo viedlo k zlepšeniu konverzného pomeru o 12% a o 25% väčšiemu zhliadnutiu stránok.
Rýchlosť webstránky z hľadiska SEO
Aj dnes si stále málo prevádzkovateľov webov uvedomuje, že rýchlosť webu priamo ovplyvňuje výsledky vyhľadávania, keďže sa jedná o jeden z parametrov SEO optimalizácie. Už od roku 2018 hrá kľúčovú úlohu pri vyhľadávaní na mobilných zariadeniach. Jeho dôležitosť rastie najmä so zvyšujúcim sa podielom návštevnosti práve z mobilov či tabletov na úkor počítačov. Navyše, Google pri prechádzaní webov využíva stále častejšie mobilných botov. Dôležitosť rýchlosti webu z hľadiska vyhľadávačov narástla v priebehu prvého polroka 2021, keď Google začal klásť na rýchlosť ešte väčší dôraz.
Nízka rýchlosť webu ovplyvňuje PPC kampane
Rýchlosť webu má významný vplyv aj pri používaní PPC kampaní, ktoré môžu byť dotiahnuté do posledného detailu, ale práve vďaka pomalému webu nebudú prinášať želaný efekt.
Užívateľa zaujme vaša reklama, klikne na ňu, aby sa dostal na váš web, ktorý sa však načíta veľmi pomaly. Keďže sa stránka nenačíta do 3 sekúnd, až 53% návštevníkov stráca trpezlivosť a web opúšťajú. Vy ste však za preklik už zaplatili, ale konverzia z tohto kliknutia je stratená. Aj na základe tohto môže následne Google reklamu vyhodnotiť ako nerelevantnú, čo bude viesť k vyšším cenám za preklik, horším pozíciám a menšiemu množstvu konverzií.
Na čo sa zamerať pri meraní rýchlosti webstránky?
Aby ste dokázali získať čo najpresnejšie dáta o rýchlosti vášho webu či internetového obchodu, je dôležité zamerať sa na správne parametre, ktoré je potrebné sledovať.
Syntetické vs. užívateľské dáta
K syntetickým dátam radíme tie, ktoré získava robot vyhľadávača pri prehliadaní webu. Získava ich v čase prechádzania, pričom nemusia byť úplne relevantné. Oveľa relevantnejšie sú užívateľské dáta, ktorých je viac a získavate ich od “živých užívateľov”.
Mobilné zariadenia vs. desktop
Používanie mobilných zariadení k prechádzaniu webov z roka na rok rastie, práve na úkor desktopu. Z tohto dôvodu je dôležitejšie sledovať práve výkon na mobilných zariadeniach.
Ďalším dôvodom je fakt, že už dnes väčšinu webov prechádzajú práve Googleboti pre mobily. Okrem toho, je vysoko pravdepodobné, že ak bude váš web rýchly na mobile, bude minimálne rovnako rýchly aj na klasickom počítači.
Konkurencia
Je tiež vhodné vedieť, ako je na tom vaša konkurencia. Tu si však treba dať pozor a v prípade, že je váš web pomalý, ale web konkurencie ešte pomalší, nie je vhodné sa uspokojiť, ale je nemenej dôležité na rýchlosti zapracovať. Aby ste získali relevantné dáta, porovnávajte rovnaké typy stránok (homepage, detail produktu a pod.) a najmä v rovnakom čase.
V akom čase merať rýchlosť webu?
Aby ste mali čo najpresnejšie informácie, je dôležité zvoliť správnu dennú dobu na meranie. V noci, keď je takmer nulová návštevnosť, síce môžete získať pekné čísla, ktoré však môžu byť vzdialené realite. Rovnako to je aj v špičke, kedy sa z objektívnych dôvodov môže web načítať o niečo pomalšie, pričom získate horšie čísla. Preto je ideálne vybrať si čas niekde uprostred.
Ideálnym scenárom bude, ak budete merať rovnaké stránky, v rovnakom čase, ale viacero dní po sebe. Takto dokážete získať najpresnejšie výsledky.
Core Web Vitals
Slovné spojenie Core Web Vitals sa dostalo do širšieho povedomia začiatkom roka 2021, keď Google oznámil, že od mája 2021 sa táto sada metrík stane dôležitou súčasťou určovania pozícií vo vyhľadávaní. Aké metriky sa však pod týmto tajomným názvom skrývajú?
LCP (Largest Contentful Paint)
Táto metrika hovorí, kedy prehliadač vykreslil najväčší prvok na aktuálne viditeľnej ploche webu. LCP tak prináša na svet metriku, ktorá umožní zmerať, kedy sa načíta najdôležitejšia časť webu. Vo väčšine prípadov platí vzťah, že najväčší prvok je zároveň najdôležitejší. Podľa Googlu by tento čas nemal presiahnuť 2,5 sekundy.
FID (First Input Delay)
Metrika FID meria dobu od okamihu, keď užívateľ vykonal na webe nejakú akciu (scroll a zoom sa sem nepočítajú) do momentu, keď prehliadač túto udalosť dokázal obslúžiť. Na rozdiel od metriky TTI (Time To Interactive), FID dokáže merať iba reálnych užívateľov. Nie je však úplne jasné, ako Google túto informáciu vyhodnocuje. Aby ste získali hodnotenie “dostatočné”, musí sa táto akcia vojsť do 100 milisekúnd, čo je považované za okamžitú reakciu.
CLS (Cumulative Layout Shift)
CLS meria, ako veľmi sa stránka počas svojho načítavania mení, pričom sa počíta ako súčet všetkých neočakávaných pohybov na stránke. Typickým príkladom je, že banner na stránke nemá vyhradené miesto. Jeho zobrazením sa celý web o niečo posunie, čo môže viesť k tomu, že sa užívateľ v texte stratí, klikne na reklamu alebo v horšom prípade môže napríklad miesto potvrdenia objednávku zrušiť.
Akými nástrojmi merať rýchlosť webu?
Na trhu existuje viacero nástrojov vhodných na meranie rýchlosti webu, líšia sa najmä spôsobom použitia, cenou či užívateľským prostredím. Nasledovné nástroje môžeme zaradiť medzi najčastejšie používané.
Google Search Console
V Google Search Console pribudol odkaz Core Web Vitals, kde objavíte s akou metrikou máte, na ktorej stránke problém. Vďaka tomu nemusíte v ďalších nástrojoch prechádzať stránku za stránkou.
PageSpeed Insights
Jednoduchý a intuitívny nástroj PageSpeed Insights od spoločnosti Google, ktorý okrem merania rýchlosti pridáva aj odporúčania na vylepšenie. K dispozícii tu máte ako syntetické, tak aj užívateľské dáta (tie len so súhlasom užívateľov).
Rozšírenie Web Vitals
Do prehliadača Google Chrome si môžete nainštalovať rozšírenie Web Vitals. Vďaka nemu zistíte, ako si vedú metriky LCP, FID a CLS, avšak nejedná sa o vhodné riešenie pre dôkladnejšiu analýzu.
Lighthouse
Prostredníctvom nástoja Lighthouse, ktorý nájdete integrovaný vo vašom prehliadači Google chrome môžete veľmi efektívne vykonať analýzu rýchlosti, prístupnosti, technického SEO a všeobecných odporúčaní pre web.
WebPagetest.org
Pomocou WebPagetest.org dosiahnete pokročilejšiu analýzu ako napríklad pri použití PageSpeed Insights. Jeho priebežné používanie je o niečo náročnejšie, pretože testy trvajú dlhší čas a jeho užívateľské rozhranie nie je zrovna jednoduché. WebPagetest.org vám tiež nedá konkrétne rady, ako problém odstrániť, ale jeho používanie stojí za to najmä vďaka pokročilejším funkciám.
Marketing Miner
Marketing Miner je veľmi obľúbený nástroj, nielen medzi marketérmi. V rámci množstva minerov, ktoré v sebe ukrýva, nájdeme aj Analýzu rýchlosti načítania webu. Zvolíte si konkrétnu URL adresu na analýzu a či chcete získať výsledky pre desktop alebo mobilné zariadenia.
Čím pomôžete k zrýchleniu webových stránok?
Pred samotnou optimalizáciou je dôležité vykonať audit webu, aj prostredníctvom nástrojov spomenutých v článku, na základe ktorého zistíte, ktoré časti web spomaľujú a vyžadujú si okamžitú pozornosť. Medzi najčastejšie techniky zrýchlenia webstránky možno zaradiť nasledovné kroky.
Optimalizácia veľkosti a formátu obrázkov a videí
Je veľmi pravdepodobné, že veľkú časť vášho webu tvoria práve obrázky a videá. V niektorých častiach webu môže byť ich veľkosť zbytočne vysoká.
Zaistenie rýchleho vykreslenia hlavného prvku stránky
Keďže sa jedná o najdôležitejšiu časť stránky, je dôležité, aby sa načítala ako prvá. Ďalšie prvky webu môžu pár sekúnd “počkať” a načítať sa následne. Navyše, získate dôležitý čas pre metriku LCP.
Odstránenie nepoužívaných častí kódu
Je úplne prirodzenou vecou, že web v priebehu času prechádza úpravami, zmenami a inováciami. To však nie je dôvod, aby na webe zbytočne zostával starý a nepoužívaný kód, ktorý ho môže spomaľovať. Okrem toho, že bude web rýchlejší, kód bude pre vývojárov prehľadnejší a jednoduchší na použitie.
Redukcia množstva nepotrebných presmerovaní
Presmerovania medzi jednotlivými URL adresami vôbec nie sú na škodu, práve naopak. V prípade, že z akéhokoľvek dôvod dôjde na mnohonásobné presmerovanie, bude to mať vplyv na rýchlosť webu a tiež na užívateľský zážitok.
Lazy loading
Pri využití metódy lazy loading dochádza k načítaniu viditeľného obsahu. To znamená, že obsah v nižších častiach stránky sa načíta až vtedy, keď sa k nemu užívateľ v skutočnosti dostane. Využite lazy loading všade, kde to je možné.
Záverom k rýchlosti webu
Nikto z nás neobľubuje čakanie v žiadnej časti života a online svet nie je výnimkou. Byť úspešný na internete je skutočne náročné a rýchlosť webu je jeden z kľúčových prvkov, ktorý delí podnikanie na úspešné a neúspešné. Dobrou správou je, že zrýchlenie webu či e-shopu a poskytnutie maximálneho užívateľského zážitku nie je až tak náročné, ako sa na prvý pohľad môže zdať. Neexistuje žiadny dôvod odkladať zrýchlenie webu na neskôr, pretože už jedna sekunda zrýchlenia vám dokáže priniesť nových platiacich zákazníkov, a to je to, o čo tu ide.
Autor článku:
zakladateľ efektívnejšie.sk
Zdieľať článok:
Ak ste sa v článku nedozvedeli všetky informácie, ktoré potrebujete, s radosťou nás kontaktujte
Otázky a odpovede k článku
Ovplyvňuje rýchlosť webstránky pozície vo vyhľadávaní Google?
Áno, Google uprednostňuje vo vyhľadávaní rýchle webstránky.
Ovplyvňuje rýchlosť webstránky SEO?
Áno, rýchlosť webu je jedným z parametrov SEO.
Čo je to „rýchlosť webstránky“?
Rýchlosť webstránky je čas, za ktorý sa stránka načíta (otvorí) užívateľovi.
Čo spôsobuje pomalú webstránku?
Dôvodov pre pomalú webstránku môže byť viacero. Dôvodom môžu byť neoptimalizované obrázky, neskorá odpoveď servera, alebo neodstránenie nepoužívaných častí kódu.
Sú WordPress webstránky rýchle?
WordPress stránky môžu byť aj pomalé, aj rýchle. Záleží to od optimalizácie webstránky alebo použitých pluginov.
Spomaľujú WordPress pluginy rýchlosť webstránky?
V princípe každý „kus kódu“ webstránku spomaľuje. Niektoré pluginy spomaľujú web takmer nepatrne. Dôležité teda, aby na webstránke boli len tie pluginy, ktoré sú naozaj potrebné.
Akými nástrojmi môžeme merať rýchlosť webu?
K dispozícii na meranie rýchlosti webu máte napríklad: PageSpeed Insights, Lighthouse test, Google Search Console , a mnoho ďalších.
Akými technikami je možné zrýchliť webstránku?
Medzi základné techniky na zrýchlenie webstránky patrí optimalizácia veľkosti a formátu obrázkov a videí, zaistenie rýchleho vykreslenia hlavného prvku stránky, odstránenie nepoužívaných častí kódu alebo redukcia množstva nepotrebných presmerovaní.
Čo je to Core web vitals?
Core web vitals sú 3 atribúty rýchlosti webstránky, ktoré Google hodnotí ako najdôležitejšie. Patrí sem LCP (Largest Contentful Paint), FID (First Input Delay) a CLS (Cumulative Layout Shift).
Čo je to LCP (Largest Contentful Paint)?
LCP (Largest Contentful Paint) je jeden z troch parametrov Core web vitals a je to čas načítania najväčšieho obsahového prvku webstránky.
Čo je to FID (First Input Delay)?
FID (First Input Delay) je jeden z troch parametrov Core web vitals a je to čas oneskorenia prvého vstupu.
Čo je to CLS (Cumulative Layout Shift)?
CLS (Cumulative Layout Shift) je jeden z troch parametrov Core web vitals a je to súčet všetkých neočakávaných pohybov prvkov na stránke.
Aký je maximálny čas odporúčaný Googlom pre LCP (Largest Contentful Paint)?
Google odporúča nepresiahnuť pri LCP (Largest Contentful Paint) čas 2,5 sekundy.
Aký je maximálny čas odporúčaný Googlom pre FID (First Input Delay)?
Google odporúča nepresiahnuť pri FID (First Input Delay) čas 100 milisekúnd.
Aké je maximálne skóre odporúčané Googlom pre CLS (Cumulative Layout Shift)?
Google odporúča nepresiahnuť pri CLS (Cumulative Layout Shift) skóre vyššie ako 0,1.
Aké sú hlavné dôvody prečo je dôležité mať rýchly web?
Pomalý web odrádza návštevníkov, rýchlosť je totiž na vrchole UX pyramídy. Rýchlosť webstránky ovplyvňuje tiež SEO a PPC kampane.
Aký maximálny čas akceptujú používatelia pri načítaní webstránky?
Štatistiky hovoria, že maximálny čas trpezlivosti návštevníkov sú 3 sekundy. Táto štatistika však platí pre novo navštívené webstránky. Ak napr. určitý e-shop užívateľ pozná a vie, že tam chce nakúpiť, je ochotný čakať aj viac ako 3 sekundy.
Súvisiace články
Cookies, webová analytika a Google Analytics
Na správne fungovanie Google Analytics sú cookies nevyhnutné. Čo všetko sa dá zistiť vďaka cookies a Google Analytics?
10 dôvodov prečo pre váš web používať WordPress
Spísali sme pre vás spísali 10 dôvodov, prečo by ste pre váš web mali použiť práve Wordpress.